Introduction
In Liferay, we can create display page templates; however, with the release of version GA120, we can now also create dedicated display pages specifically for ‘Calendar Events’.
Use of Calendar Event Display Page
Please follow the steps below to display calendar event details on the calendar event display page.
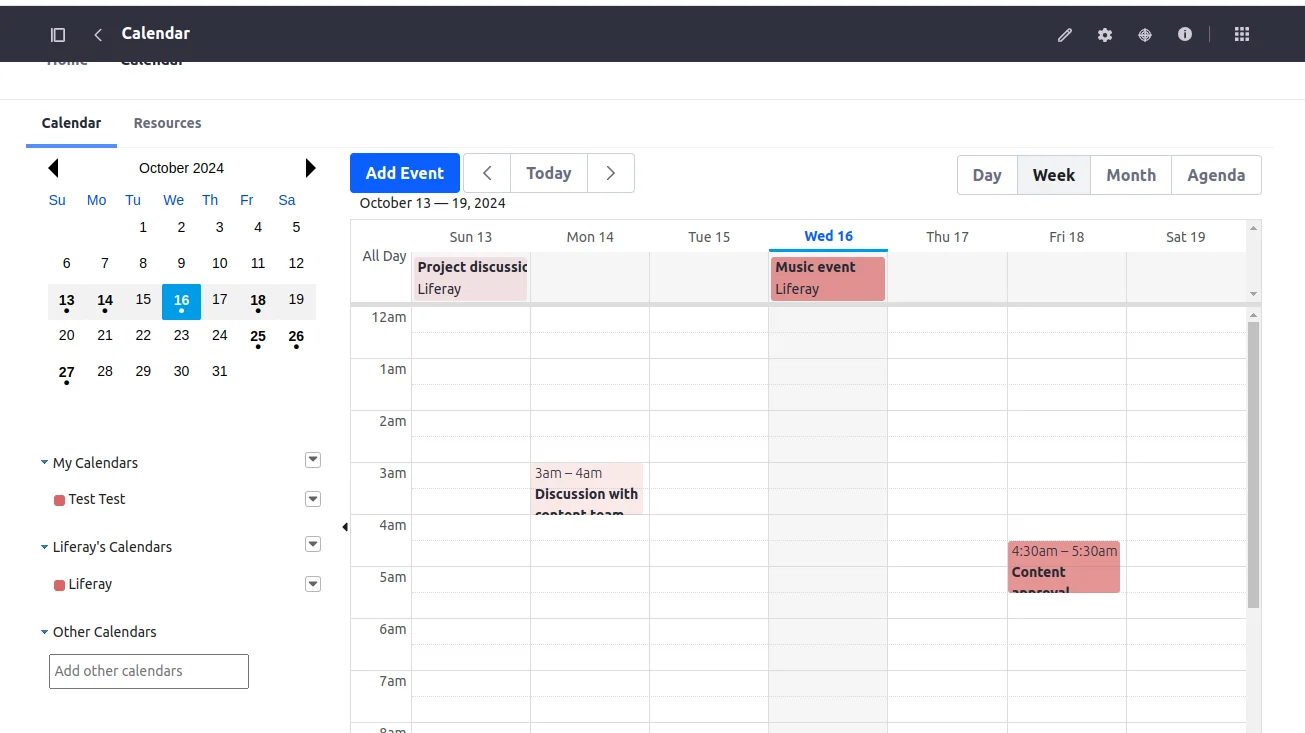
Step 1 : Use the Calendar Widget to create events.
- Create a content page.
- Drag and drop the ‘Calendar’ widget onto the page from the ‘Fragments and Widgets’ section.
- Create some events by clicking on the ‘Add Event’ button. (I have created the following events)

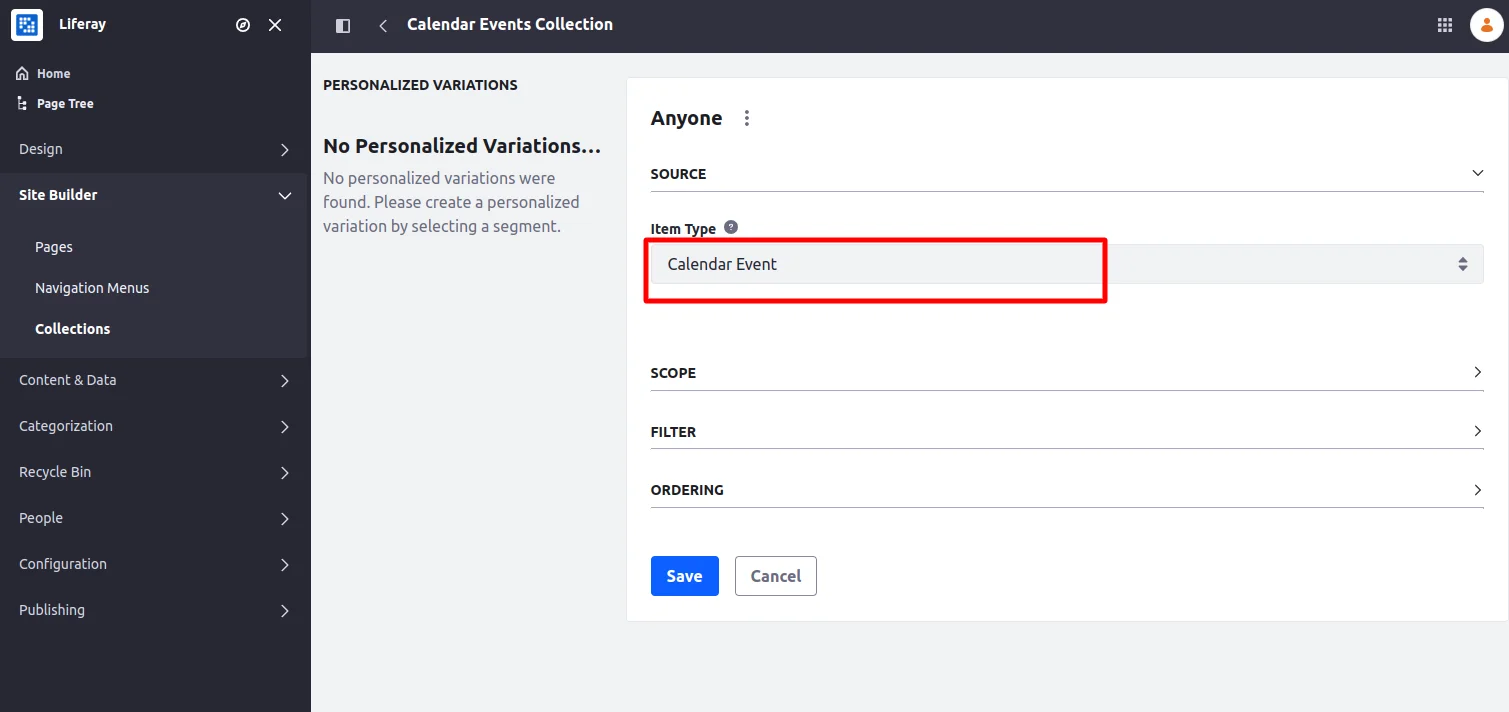
Step 2 : Create a collection of calendar events
- Navigate to Site Builder > Collections, create a dynamic collection and provide the title ‘Calendar Events Collection’.
- Select the Item Type as ‘Calendar Event’ and save it.

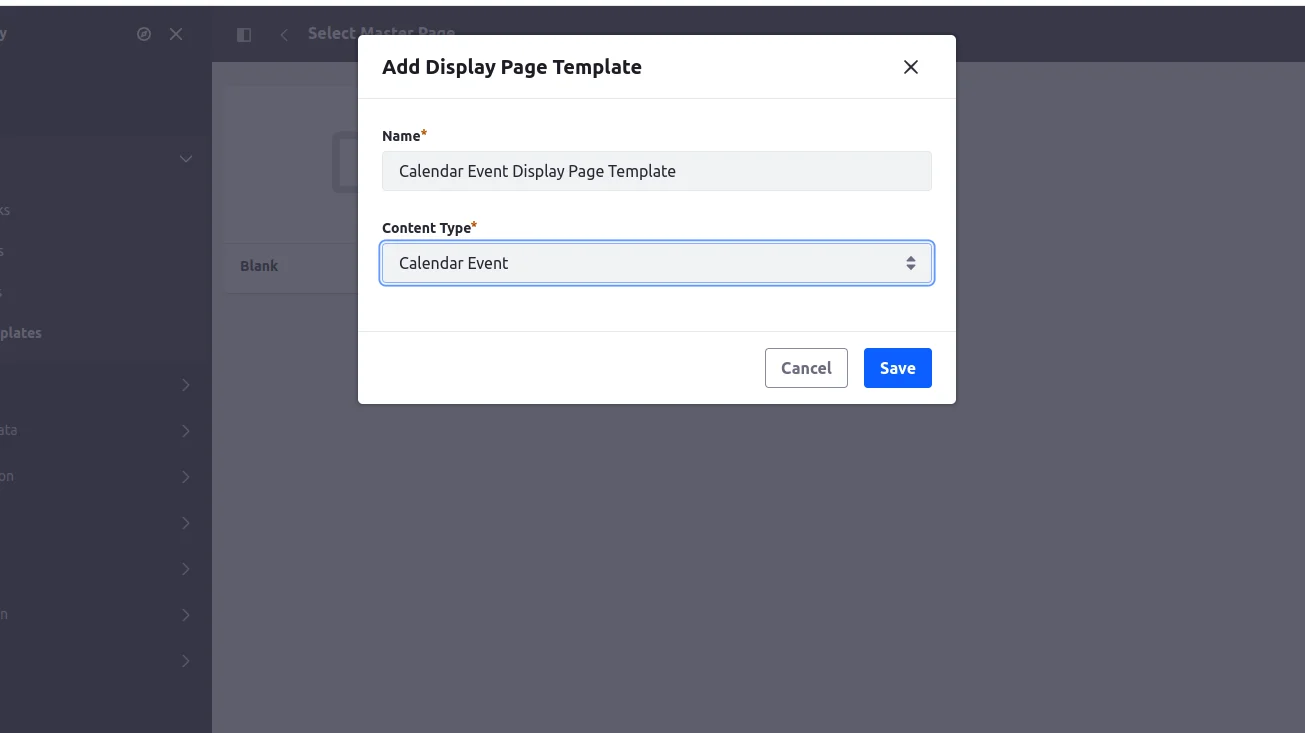
Step 3 : Create a display page template
- Navigate to Design > Page Templates > Display Page Templates, and create a new display page template.
- Provide a name and set the content type to ‘Calendar Event’.

- To display the details of a calendar event in this display page template, we will add widgets and map the calendar event fields.
-
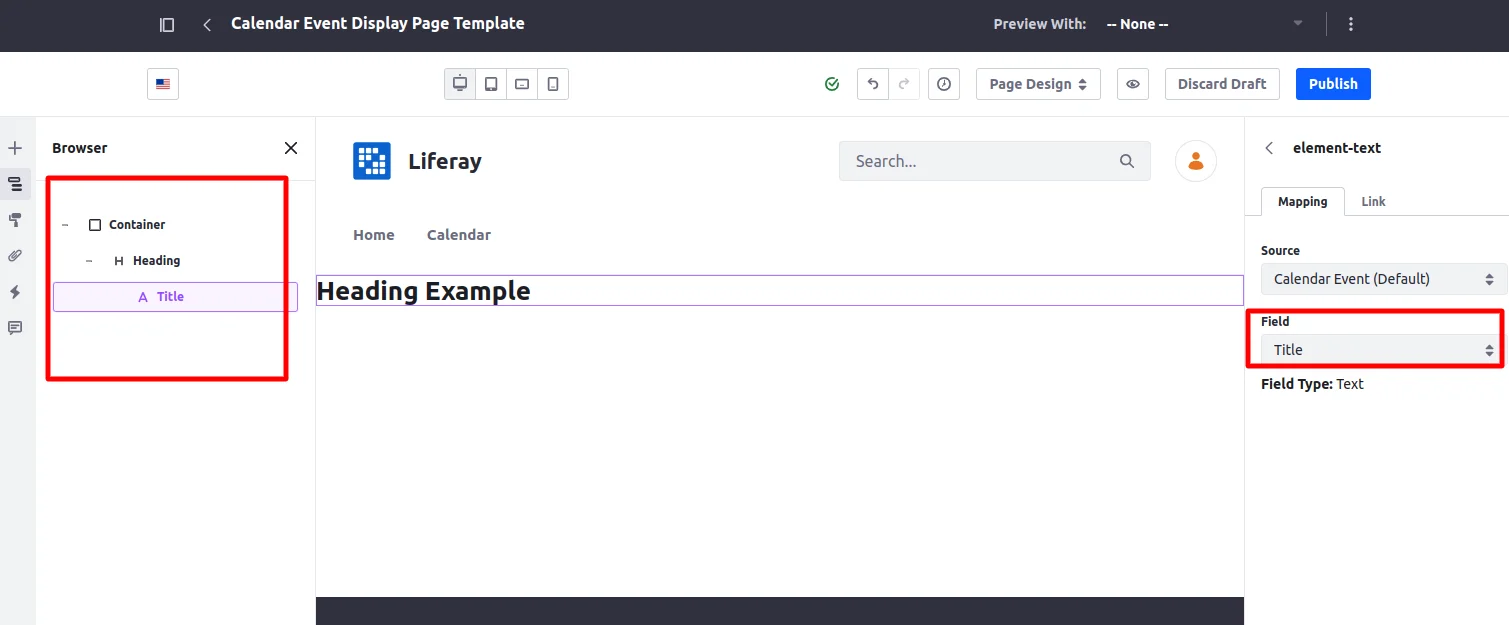
- Drag and drop the ‘Container’ widget and select ‘Fixed width’ for the Container width in the right-side menu.
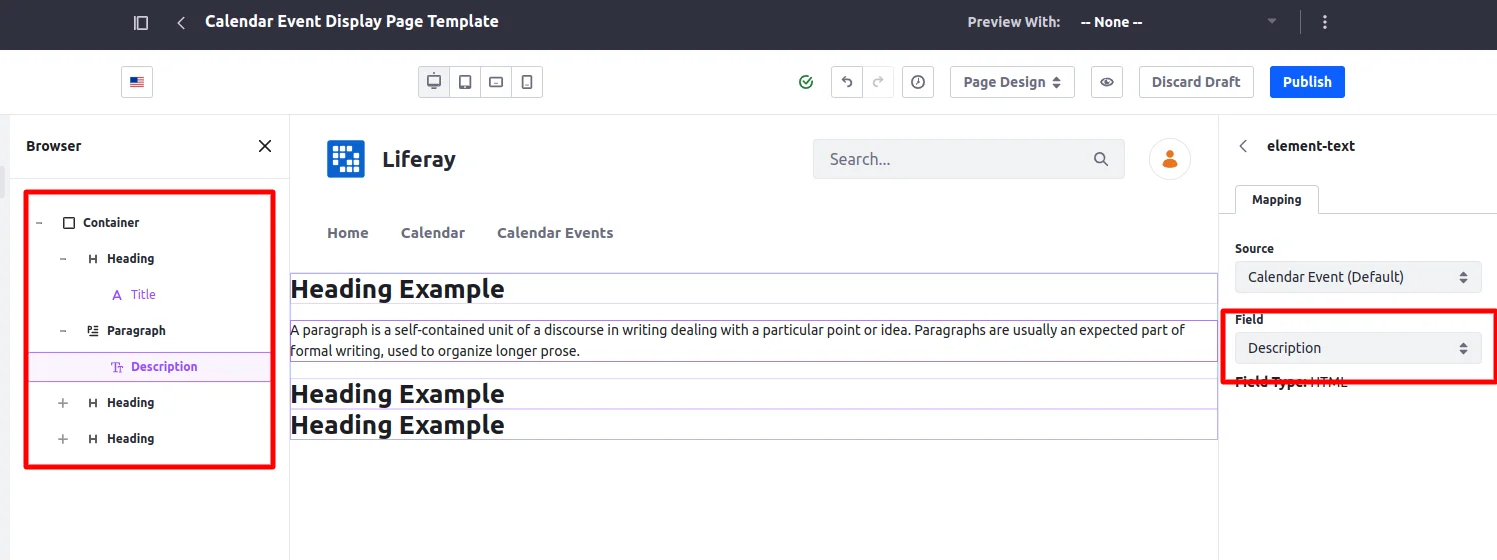
- Drag and drop the ‘Heading’ widget and double-click on the heading. The configuration settings will appear on the right side. In the mapping section, select the field ‘Title’ for mapping.

-
- Publish the display page template and select ‘Mark as default’.

Step 4 : Create a page to display event entries
- Create a content page to display all calendar event entries.
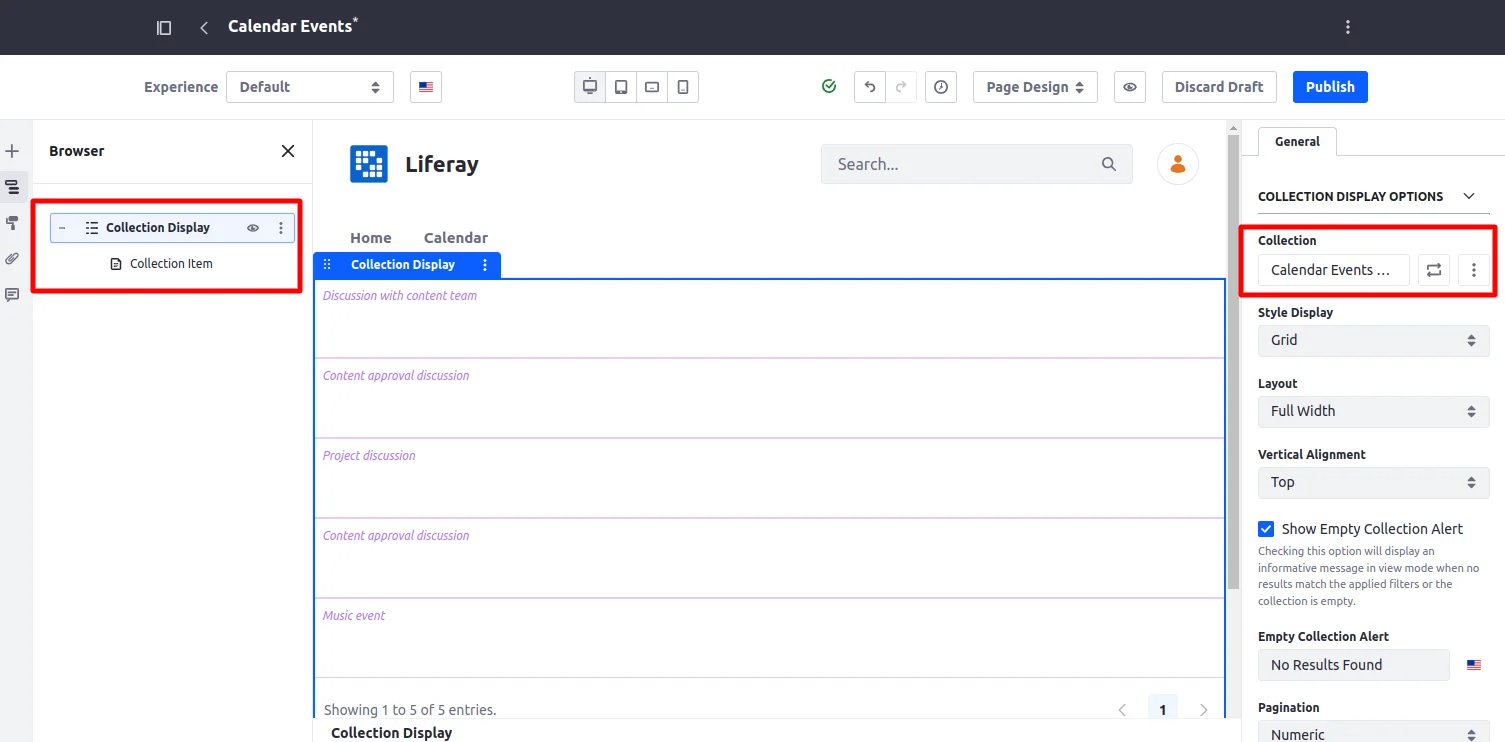
- Drag and drop the ‘Collection Display’widget onto the page.
- Since we already created a collection for calendar events, select the collection named ‘Calendar Events Collection’.

- Using the Collection Display, calendar event entries will not be displayed after publishing the page, we need to map fields.
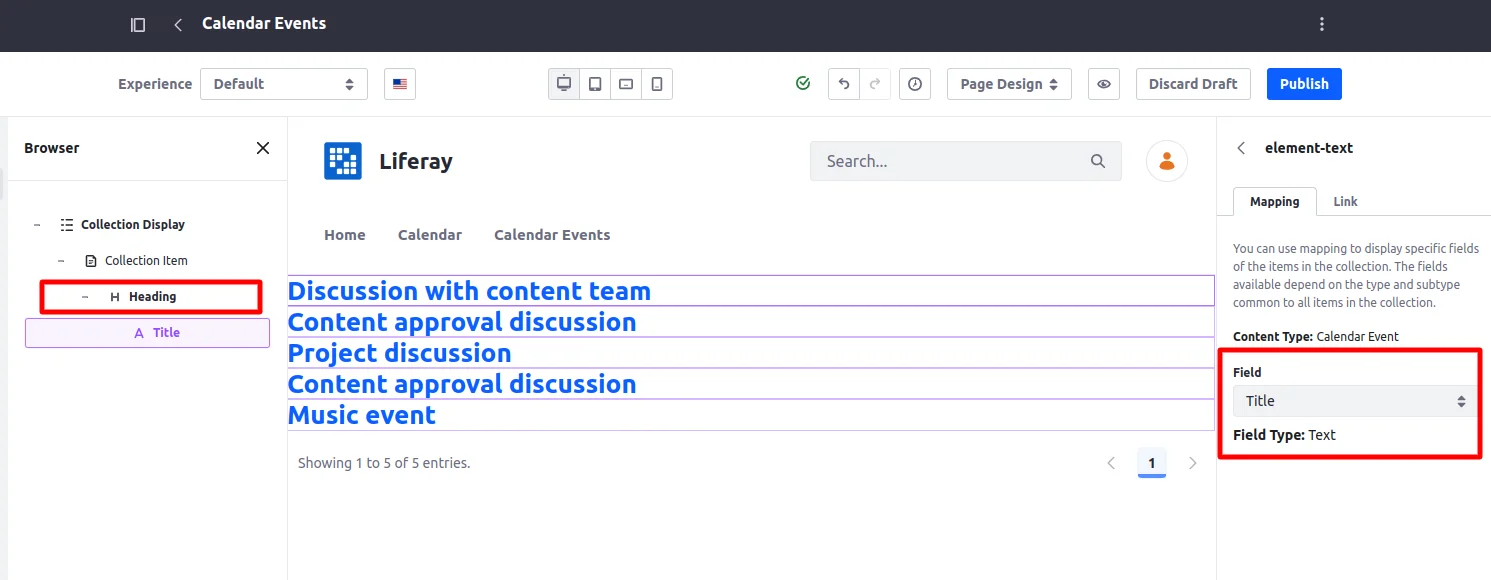
- Drag and drop the ‘Heading’ widget onto the Collection Display.
- In the Mapping tab on the right side, select the field ‘Title’.
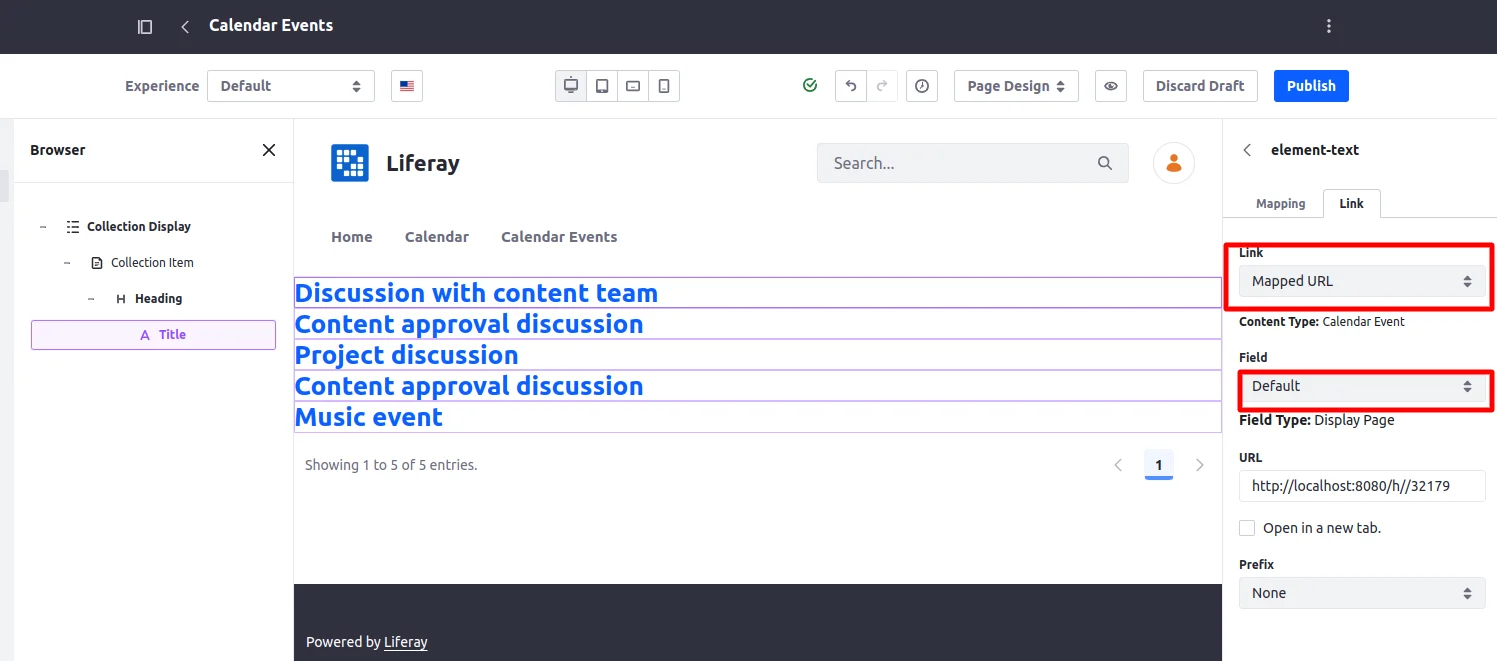
- In the Link tab, select ‘Mapped URL’ and set the field to ‘Default’ and Publish the page.


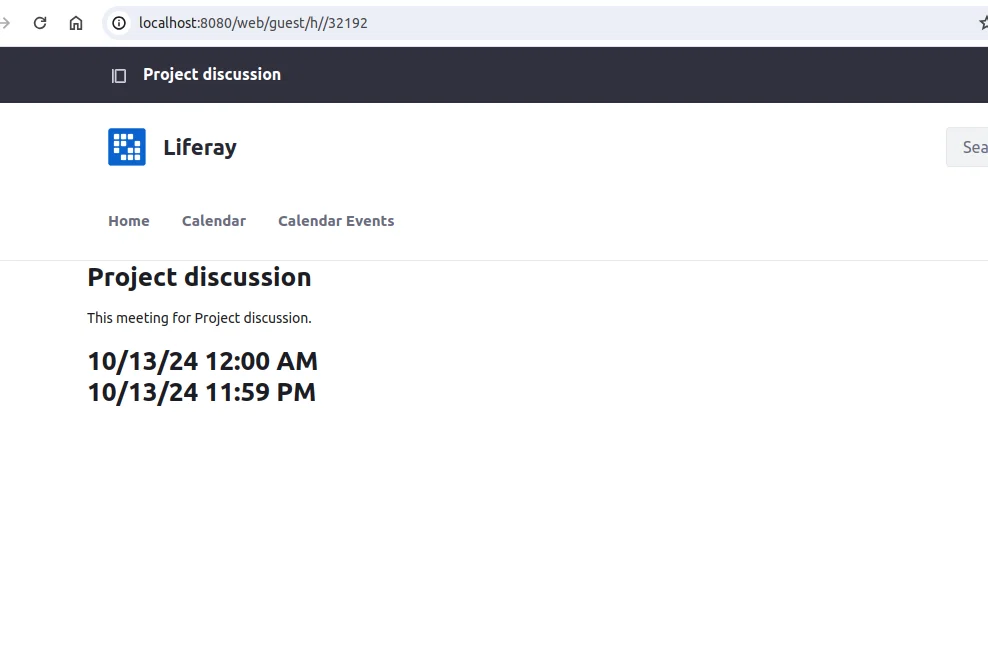
After publishing the page, all the calendar events will be visible. When you click on the title, it will redirect to the Calendar Event Display Page.

Conclusion
In summary, the calendar event display page template is an effective tool for showcasing the details of each calendar event. By utilizing various widgets and mapping the relevant fields, you can create an engaging and user-friendly interface allowing users to view event information easily.